大家好,我是杰森。北京 2022 冬奥会备受瞩目,吉祥物冰墩墩更是圈粉无数。
不知道你有没有抢到一只呢?

本文使用 Three.js + React 技术栈,实现冬日和奥运元素,制作了一个充满趣味和纪念意义的冬奥主题 3D 页面。
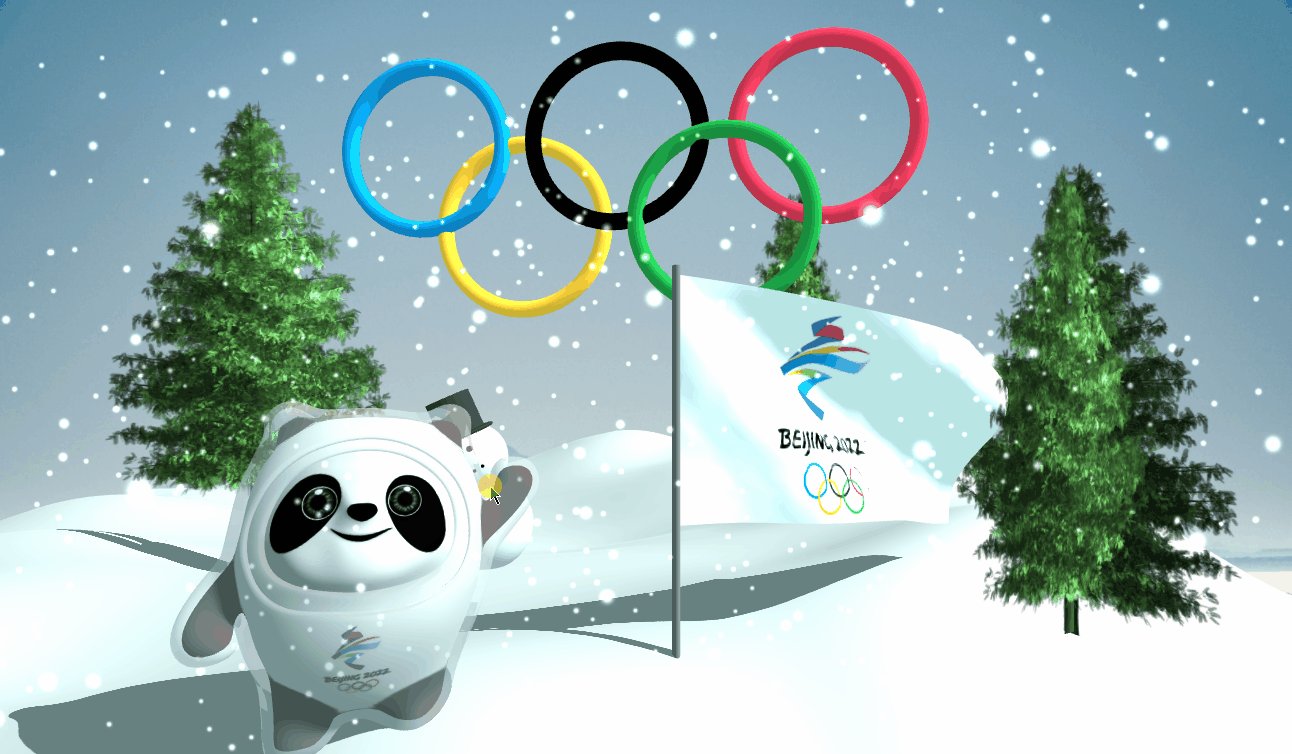
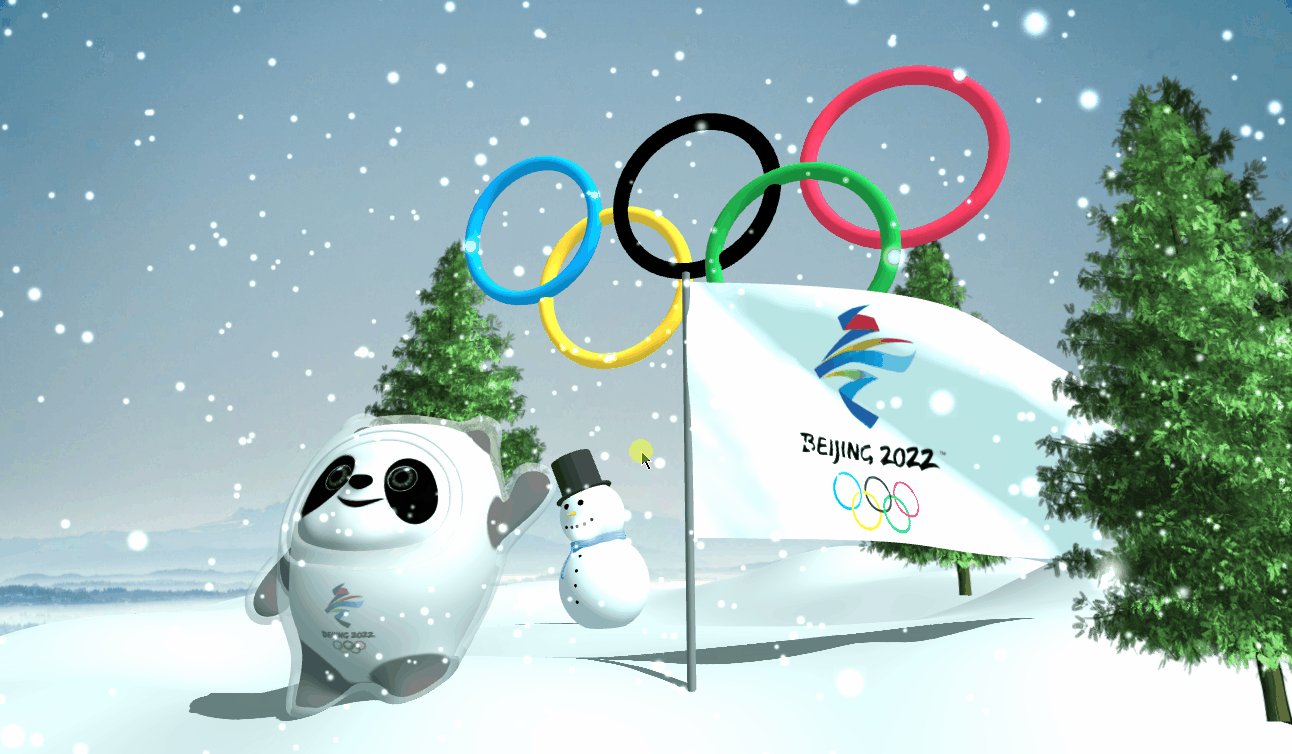
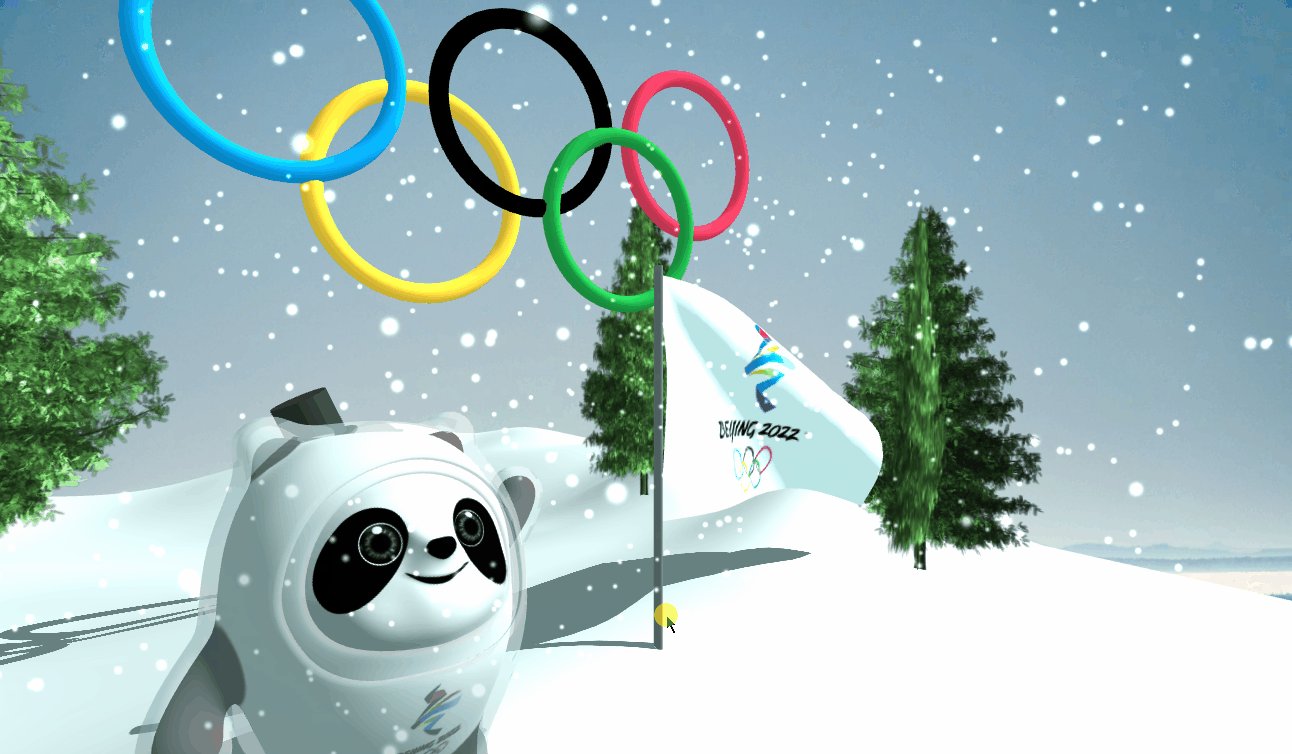
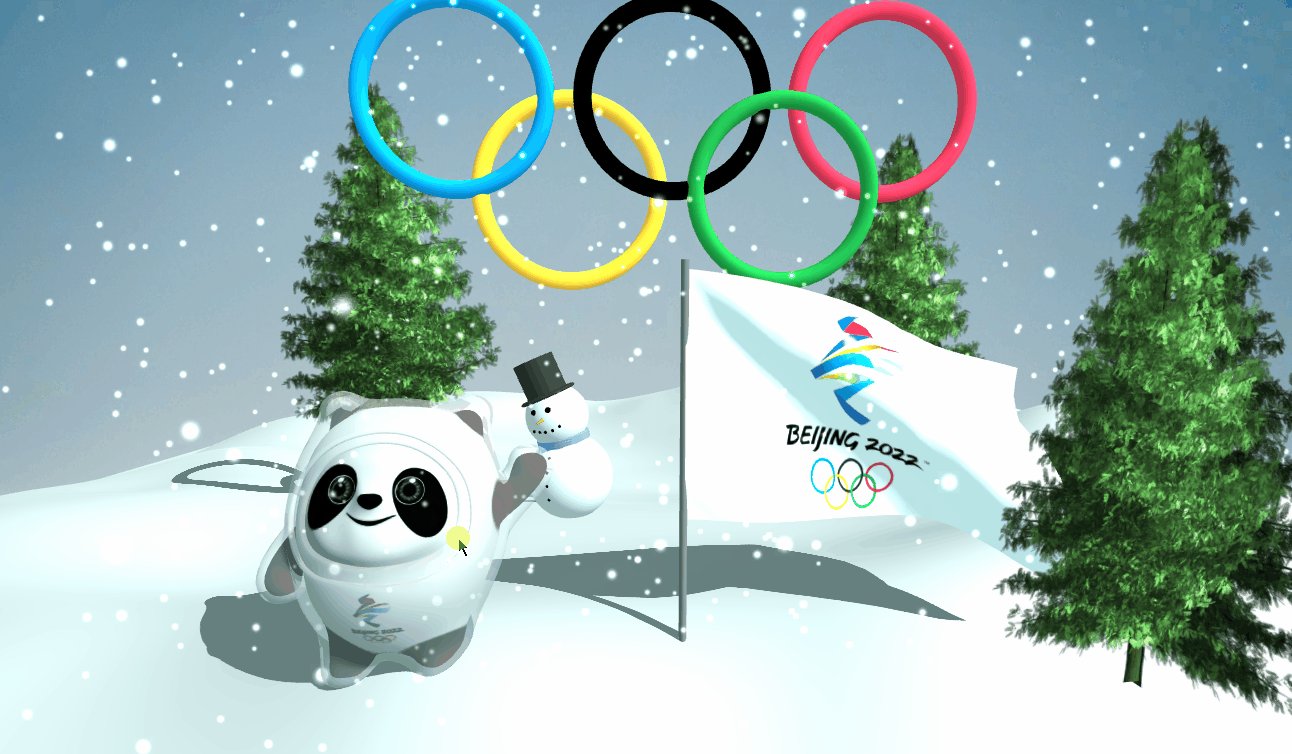
效果
实现效果如以下 👇 动图所示,页面主要由 2022 冬奥会吉祥物 冰墩墩 、奥运五环、舞动的旗帜 🚩、树木 🌲 以及下雪效果 ❄️ 等组成。按住鼠标左键移动可以改为相机位置,获得不同视图。

👀 在线预览:https://dragonir.github.io/3d/#/olympic(部署在 GitHub,加载速度可能会有点慢 😓)